Один из источников получения информации — это текст. Чтобы привлечь внимание читателя и выделить материал среди других, его стараются красиво оформить и сделать легким для восприятия. Направление, которое содержит в себе правила о местонахождении текста, выборе шрифтов и размеров, называется типографикой.
С тех пор как дизайн стал профессией, типографика является одним из основных предметов в этой области. По сути, определением типографики является искусство доносить смысл до читателя или пользователя посредством визуального оформления наборного текста.
Типографика — это оформление наборного текста. Его располагают на бумаге или экране, настраивают отступы и интервалы, подбирают шрифт. Хорошо проработанный текст смотрится лаконично и приятно. Легко читается, ощущается гармония и эстетика.
До появления телефонов, смартфонов, ноутбуков и стационарных компьютеров правила типографики использовали для создания макетов книг, газет и плакатов. Теперь их применяют для удобного отображения информации на дисплее — в программах и на сайтах.
Правила типографики учитывают параметры шрифта, размеры текста, его расположение. Чтобы хорошо оформить текст, нужно знать, какие шрифты использовать на сайте, что такое начертание, каковы пропорции между основным текстом и заголовком.
Комфортность и внешний вид текстовой передачи информации во многом зависит от используемых шрифтов. Правильно подобранный шрифт помогает читать быстрее. Обычному читателю достаточно пробежать взглядом по тексту и сразу получить нужную информацию.
Если использовать какой-то необычный шрифт, рукописный или акцидентный, то читать станет сложнее. Скорее всего, человек не станет тратить время на то, чтобы разобрать текст, и просто закроет книгу или сайт.
Чтобы решить, какой шрифт выбрать, нужно знать, какие бывают категории, что такое начертание и классификация.
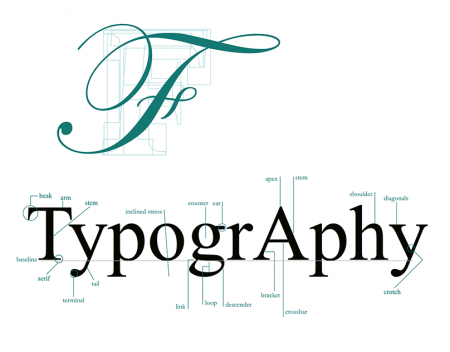
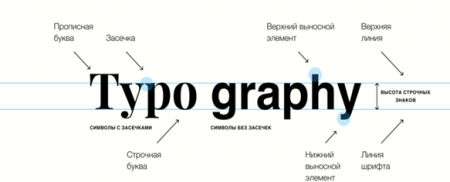
Шрифт состоит из букв, и это не просто линии и круги, соединенные в знакомые формы. Каждая буква индивидуальна и формируется из множества элементов со своими названиями. Как и у людей, у букв есть характер, настроение и даже анатомические детали.
- 1. Символы— это отдельные буквы, знаки пунктуации, цифры и прочие элементы, которые используются в типографском наборе.
- 2. Строчные буквы — это буквы обычной величины, используются для написания во всех случаях, кроме тех, когда по правилам орфографии и пунктуации требуется употребление прописной буквы.
- 3. Прописные буквы — это заглавные буквы, отличающиеся от строчных размером, а иногда и начертанием. С прописной буквы пишется первое слово в тексте и цитате.
- 4. Линия шрифта — воображаемая линия, проходящая по нижнему краю строчных символов без учета нижних выносных элементов.
- 5. Верхняя линия— воображаемая линия, проходящая по верхнему краю строчных символов без учета верхних выносных элементов.
- 6. Верхний выносной элемент — элемент строчных букв, выходящий за верхнюю линию (например, в буквах б и в).
- 7. Нижний выносной элемент — элемент строчных букв, опущенный ниже линии шрифта (например, в буквах у и ф).
- 8. Засечка (сериф) — короткий, обычно перпендикулярный штрих на конце буквы, с которого начинается и которым заканчивается основной штрих знака. У рубленых шрифтов засечки отсутствуют, отсюда и их название «sans serif» («без засечек»).

Классификация шрифтов
Шрифты отличаются характером, внешним видом, стилем. Какие-то — статические, какие-то передают динамику. Но все эти различия видит опытный человек, а простой пользователь, скорее всего, не заметит.
«Главное визуальное различие шрифтов — засечки на буквах. Этот параметр называется классификацией шрифта. На сайтах чаще всего встречается две классификации: антиква и гротеск.»
Антиква — шрифт с засечками, поэтому часто в названии есть слово serif («засечка»). Популярная антиква: Times New Roman. (A B C | А Б В)
Передает ощущения надежности и традиционности. Шрифт с засечками выглядит строго и классически. Используется в бумажных книгах, журналах
и печатных изданиях. Длинный текст, набранный таким шрифтом, удобно читать.
Гротеск — классификация шрифта без засечек. В названии его часто встречается слово sans («без»). Популярные представители гротеска: Arial, Helvetica, Verdana. (A B C | А Б В)
Гротеск ассоциируется с чем-то современным и легким. Его часто использует в чертежах и технической документации, в интерфейсах программ, на сайтах.
Выбор размера шрифта
Размер шрифта подбирают для каждого сайта индивидуально. Главное, чтобы читать текст на странице было комфортно.
Размер для обычного текста — 16-22 px. При этом длина строки не должна превышать 75 символов. Если текста мало, то его делают крупнее, а для статей и длинных записей — мельче.
Правильно подобранные размеры заголовков помогают создать контраст с основным текстом на странице. Для расчета пользуются коэффициентом из золотого сечения — 1,6.
Чтобы узнать размеры заголовков, кегль основного текста умножают на 1,6.
Нормальный текст: 18px
Заголовок 4: 18х1,6 = 27px.
Полученный результат умножают на 1,6 еще раз, чтобы узнать размер заголовка следующего уровня:
Заголовок 3: 27х1,6 = 40px.
Вычислить, какой размер шрифта на сайте лучше использовать, можно с помощью калькулятора. На основе параметров обычного шрифта он подбирает оптимальные размеры для заголовков.
Сочетание шрифтов
Использование разных шрифтов на сайте помогает создать контраст и задает настроение во время чтения текста. Поэтому дизайнеры тщательно подбирают шрифты для сайта, анализируют разные сочетания.
Для выбора сочетания шрифтов нет каких-то определенных алгоритмов, потому что каждый проект индивидуален.
Обычно сочетают либо разные начертания одного и того же шрифта, либо выбирают два шрифта разной классификации. Комбинирование антиквы и гротеска помогает показать иерархию текста и добиться хорошей читабельности.